Blog and portfolio site development
Using Hugo for my own personal websites.

About this project
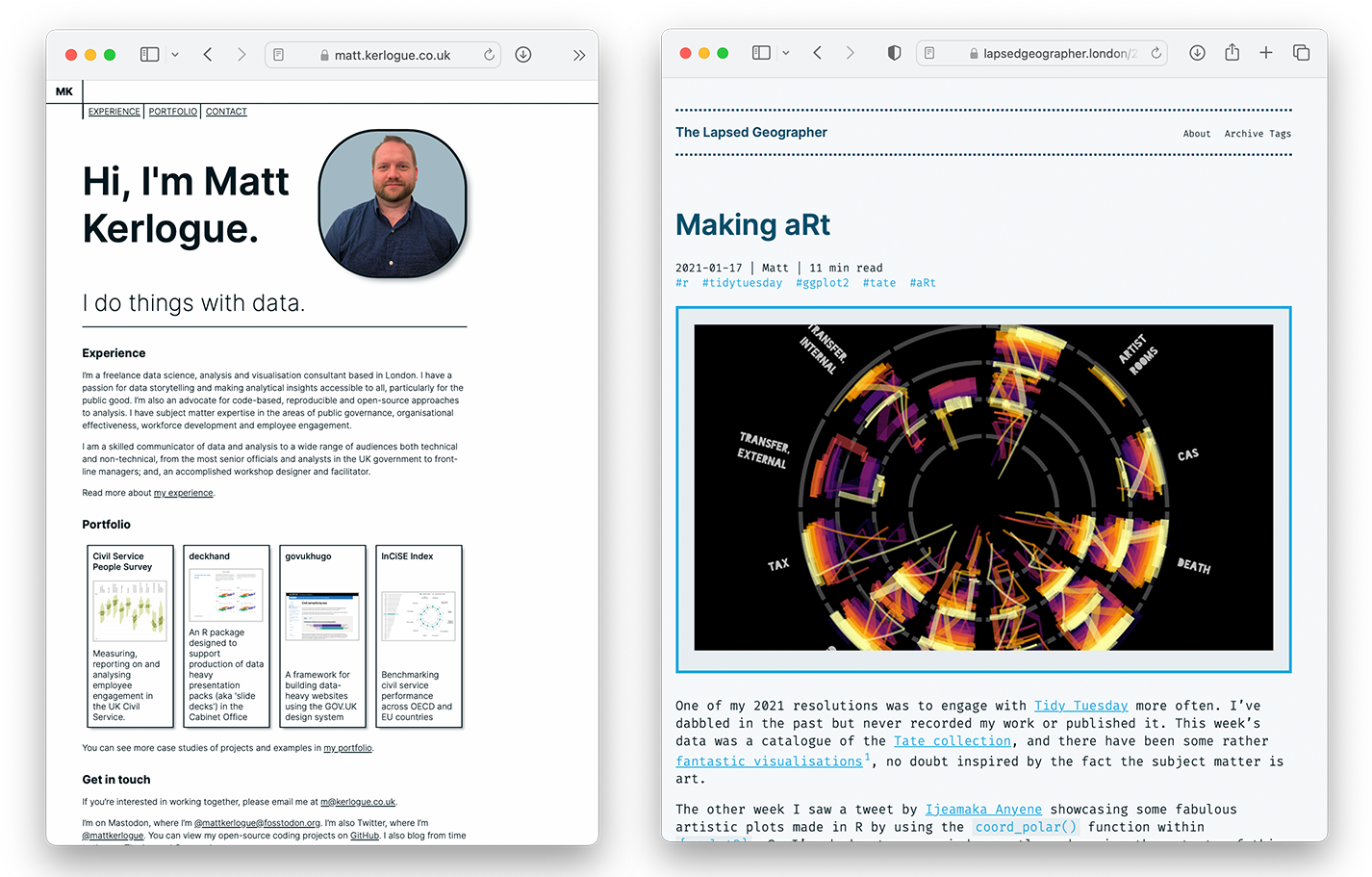
I have developed both my personal blog, The Lapsed Geographer, and this portfolio site using the Hugo static site generator. Both sites are deployed using continuous integration/continuous deployment, the blog with Netlify and the portfolio with Render.
I started the blog in early 2020 and as I was intending to largely blog about
my exploits using R I intended to use the {blogdown} R package,
however my preferred theme (the Terminal theme
by Radek Kozieł) did not integrate well with the
package1 and so I decided to continue the blog as a “pure” Hugo installation
and not use {blogdown}. Through the course of writing blog posts I
encountered needs to customise the theme, for example: adding a within-post
table of contents, or adapting the list pages, adding support for interactive
maps using Leaflet.
In the summer of 2022 I decided to refresh the look and feel of the blog, rather than further customising the Terminal theme or finding another theme and adapting that I decided to develop my own theme. A benefit of this approach has been to significantly reduce the size of the theme, the blog’s theme has a total file size just 672KB compared to 1.8MB for Terminal.
Later in 2022 I started to develop this portfolio website to support my new career as a freelance data scientist. With my experience of developing the blog theme and the govukhugo project, it was only natural to me that I developed it using Hugo.
In my experience Hugo is a lightweight yet highly flexible framework for developing websites. I’ve previous experience of developing blogs and websites using WordPress, which is a very powerful service but arguably overkill for many needs as it is ultimately a database driven system, requiring either a MySQL or MariaDB installation. The main benefits I find of working with Hugo are:
- Using markdown files is a simple way to write, store and manage site content.
- Hugo’s page bundles feature allows you to easily store related content (e.g. images) with the relevant posts.
- Theme development using Hugo’s Go templating is relatively easy to pick up and highly extensible.
While not used in my personal use cases, as a key part of the “JAMstack” there is a significant ecosystem that supports the use of Hugo more widely. For example: content management systems that can provide a visual interface for non-developers to work with Hugo’s markdown system, support for comments via services like Disqus, form submission services from hosting providers like Netlify and Render, and even some examples of using Hugo for simple eCommerce sites.
It a known feature that not all Hugo themes work seamlessly with the
{blogdown}package. ↩︎